Introduction
Bienvenue dans la pénultième étape de ton projet individuel ! Dans cette étape, tu vas habiller et finaliser la carte thématique créée en fin d’étape II. Tu exporteras les couches d’ArcGIS Pro dans un logiciel graphique (par exemple Adobe Illustrator ou Inkscape) pour finaliser ta carte et améliorer l’efficacité de la communication.
Le produit final sera une carte habillée qui représente ton phénomène spatial et met en valeur la problématique de ton projet individuel.
(Image de couverture) “Blank dark backdrop with copyspace and virtual world map with glowing pins location, navigation concept. 3D rendering, mockup” par Who is Danny
1. Adobe Illustrator, conseils pratiques
Adobe Illustrator est un logiciel de dessin vectoriel puissant, que tu pourras utiliser de multiples façons le long de ton parcours professionnel. Si tu as suivi le cursus SIG de l’UNIL, tu possèdes sûrement déjà de bonnes bases pour utiliser ce logiciel dans le cadre de ton projet individuel. Ce tutoriel se concentre donc sur quelques astuces et conseils qui pourraient t’être particulièrement utiles.
Remarques
- Si tu n’as jamais utilisé Adobe Illustrator, de nombreuses ressources en ligne (notamment des tutoriels sur YouTube tels que celui à ce lien) peuvent te guider dans ton apprentissage.
- Si tu es plus à l’aise avec d’autres logiciels tels qu’Inkscape ou Affinity Designer, tu peux l’utiliser sans problème dans le cadre de ton projet individuel.
Espace de travail
Illustrator, tout comme les autres applications de la suite Adobe, propose plusieurs interfaces qui s’adaptent aux différentes tâches que l’utilisateur veut accomplir. Chaque interface proposera donc des outils différents et des emplacements qui permettent de fluidifier le travail.
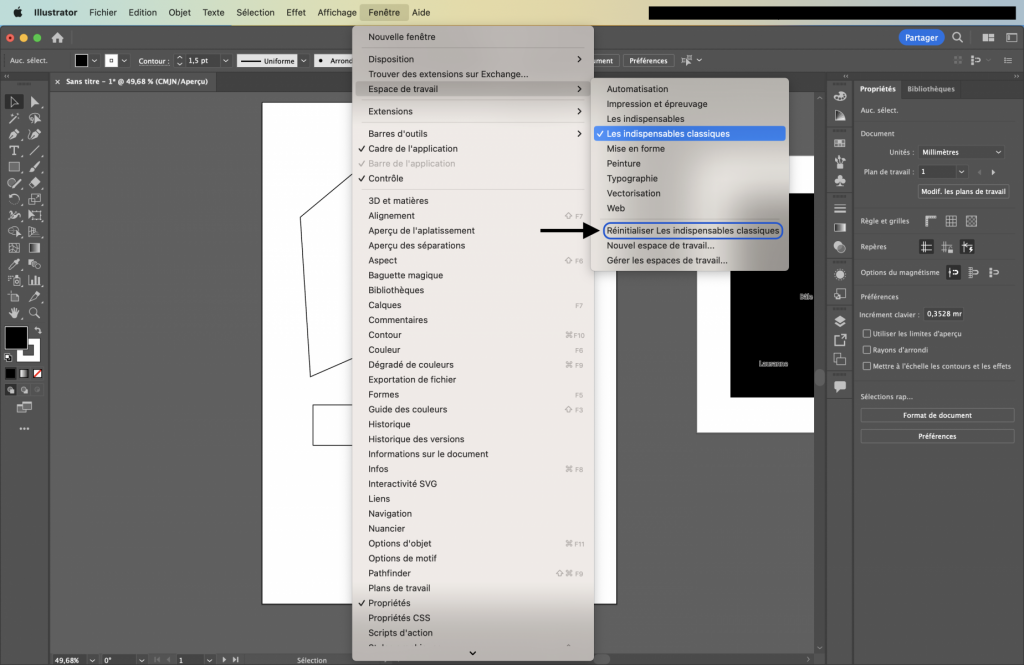
Pour nos besoins, l’interface la plus appropriée est « Les indispensables classiques ». Tu peux la sélectionner depuis “Fenêtre” > “Espace de travail”. Dans ce même menu on te propose aussi de « réinitialiser » les espaces de travail. Cela te sera utile car il arrive d’éliminer ou de cacher certaines informations contenues dans l’interface. Si cela devait t’arriver, tu sais maintenant où trouver la solution.

Les quelques conseils qui suivent sont illustrés pour cet espace de travail.
Taille de canevas et plan de travail
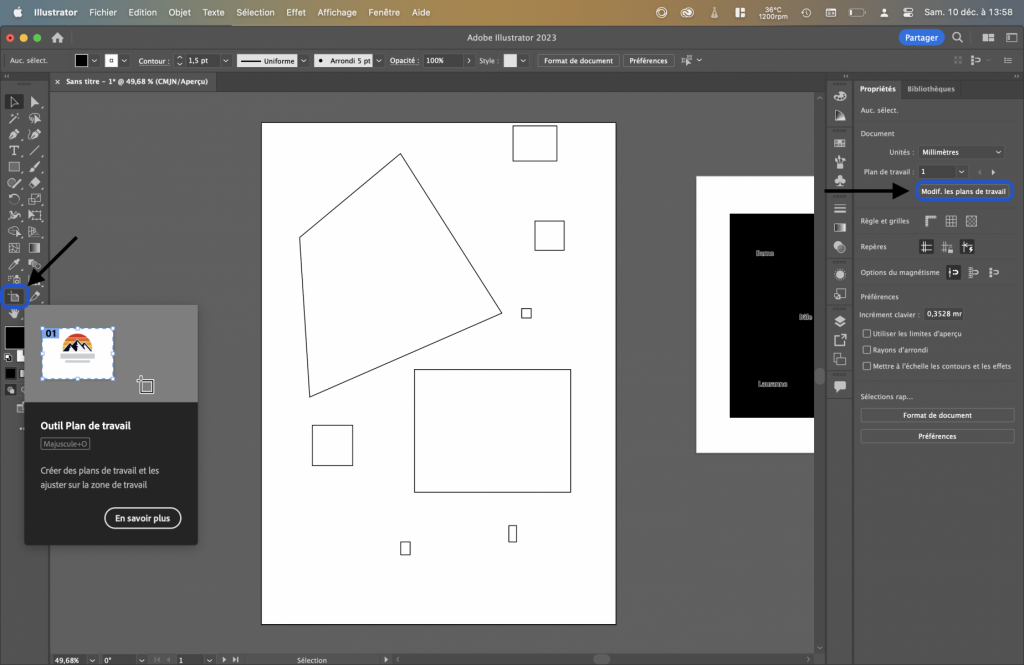
À l’ouverture d’un nouveau document, Illustrator nous propose de sélectionner un format de page. Si tu as besoin de modifier la taille de cette page ou si tu veux créer une deuxième page annexe, tu dois aller dans l’outil « Plan de travail », disponible à plusieurs endroits selon l’espace de travail choisi.
Dans les indispensables classiques, tu peux le trouver dans le bandeau des outils à gauche (en bas) ou dans le bandeau de des propriétés à droite (uniquement si tu as sélectionné les propriétés du document : clique sur une partie blanche du document pour y accéder).

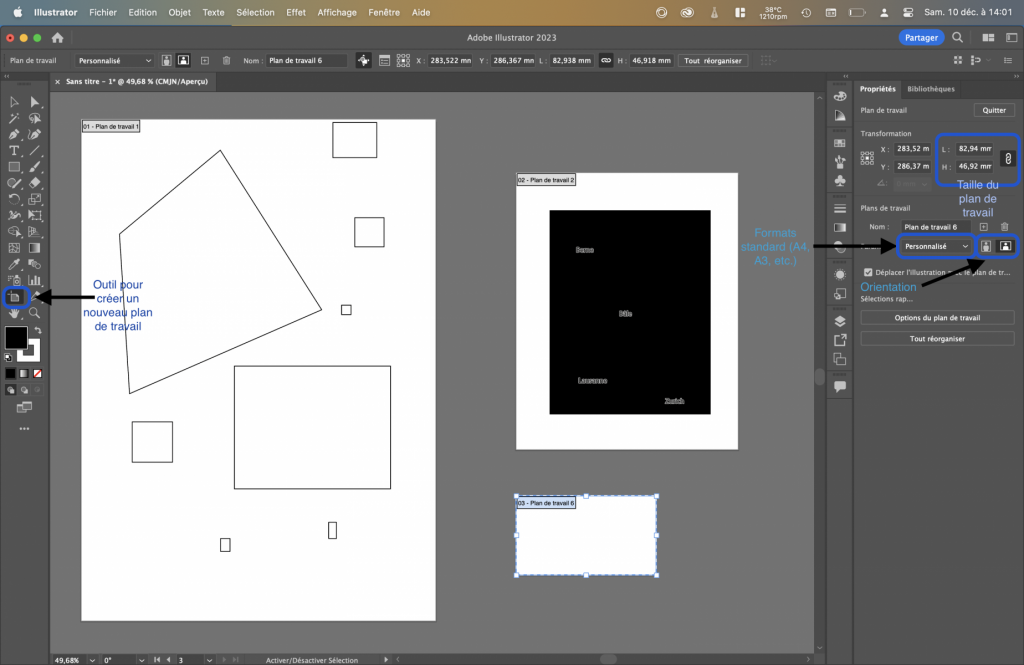
Maintenant, tu peux dessiner un nouveau plan de travail (lors de l’exportation, chaque plan de travail va créer un fichier séparé), ou bien ajuster la taille de ton plan de travail grâce aux options disponibles à droite. Illustrator te propose aussi des tailles standards, comme le format A4.

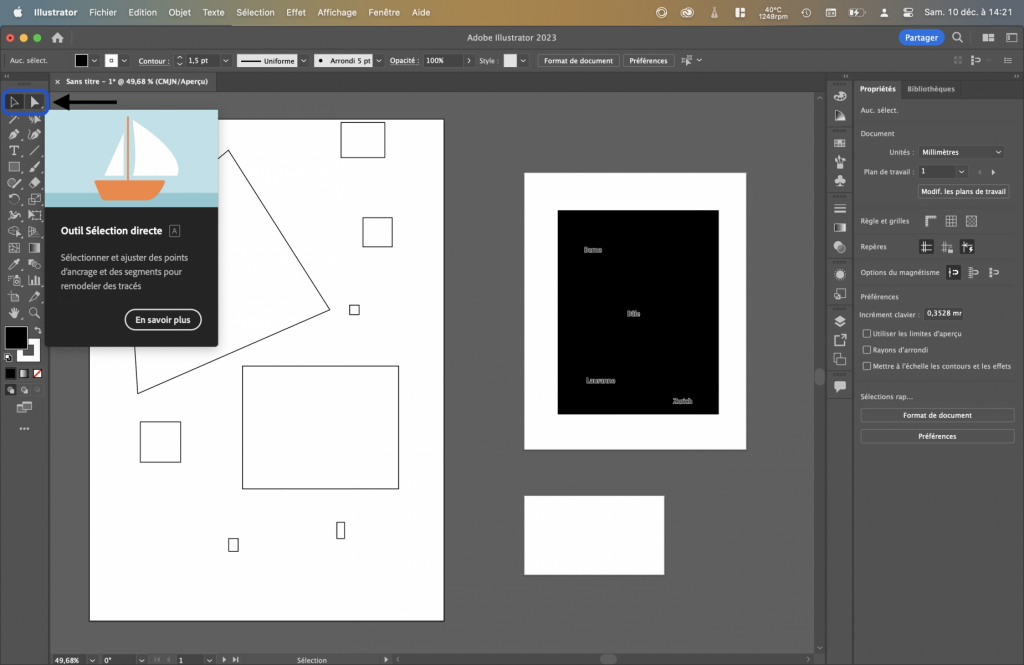
Différence entre outil noir et outil blanc
Cette mécanique peut t’embrouiller au début, mais tu verras : c’est très utile!

La différence principale entre ces deux outils est que l’outil noir sélectionne les polygones ou les formes en leur intégralité (donc, si tu clique sur un objet, celui-ci est sélectionné et tu peux le déplacer) alors que l’outil blanc est un outil de sélection directe. Il permet plusieurs choses importantes : de sélectionner les points d’ancrage de ton polygone et donc de déformer le polygone à tes souhaits ; de sélectionner une forme entière à travers ses points d’encrage (tous les points sont activés en couleur) ; ou bien de sélectionner un objet contenu dans un groupe ou dans un masque d’écrêtage.
Teste les différences entre les deux outils.
Pour ton projet, il faudra souvent utiliser l’outil blanc (sélection directe) car l’exportation depuis ArcGIS crée des masques d’écrêtage. Ceux-ci cachent l’information contenue à l’extérieur du cadre, sans toutefois perdre cette information. C’est très utile si on veut changer l’emprise de la carte à la dernière minute ?
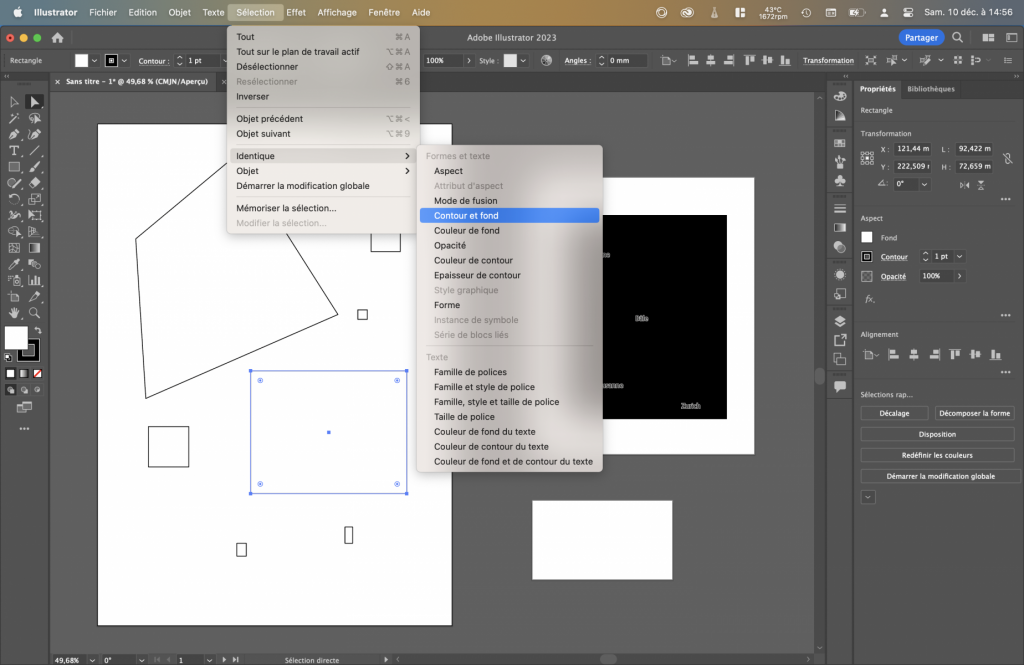
Sélection multiple
Pour sélectionner tous les éléments du même type : “Sélection” > “Identique”.

Tu trouveras différentes manières de sélectionner les objets similaires : selon leur couleur, l’épaisseur de ligne, etc. Une façon plus précise de sélectionner des objets est d’utiliser la sélection “Contour et fond”. Seulement les objets avec la même couleur et le même contour seront alors sélectionnés.
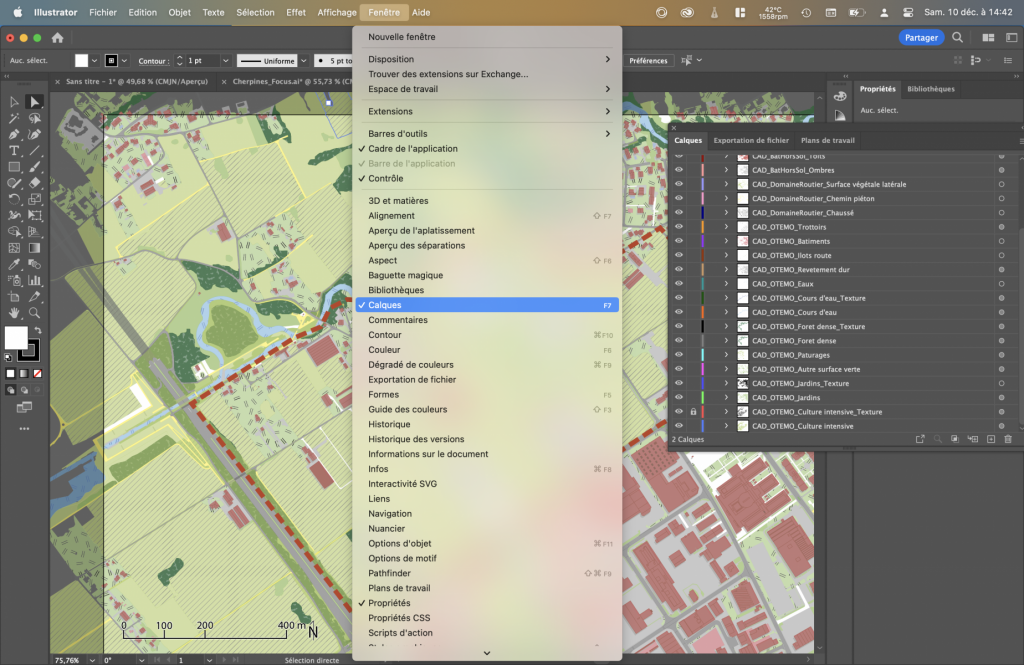
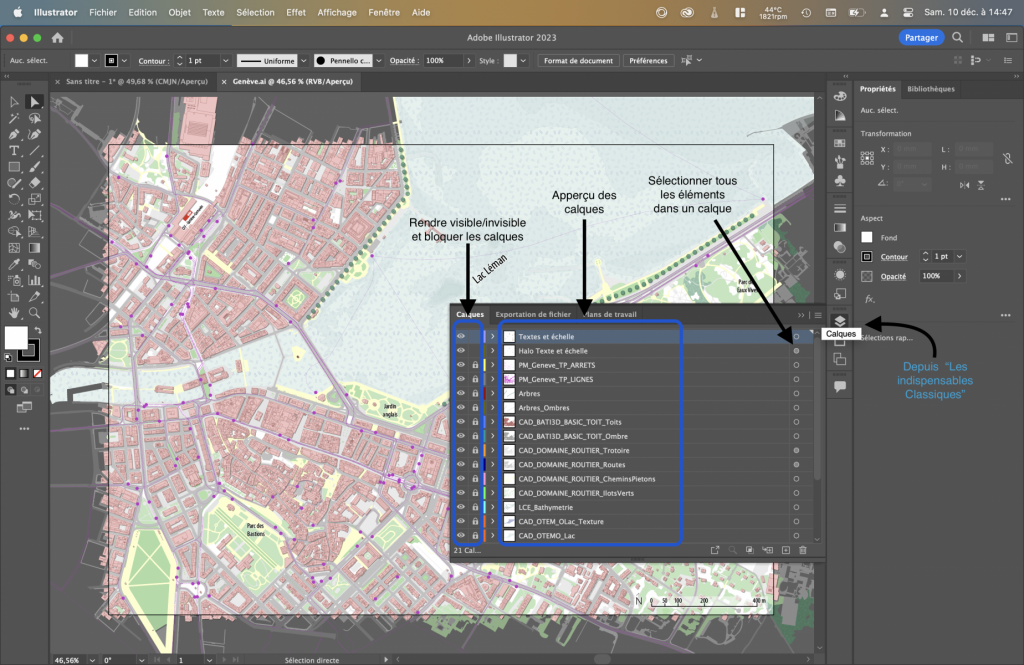
Calques et gestion des calques
Les calques d’Illustrator sont l’analogue des couches présentes dans les logiciels SIG. Le raccourci pour y accéder est « F7 », sinon depuis “Fenêtre” > “Calques”. Comme pour ArcGIS, les objets contenus dans les calques positionnées en dessous sont cachés par les calques disposés au dessus. Il te faudra donc réfléchir à comment disposer chaque couche d’information de façon à bien montrer ta carte. Pour modifier l’ordre des calques, il suffit de les déplacer depuis le bandeau “calques”.


Dans le cas d’une carte, les calques doivent être disposés de façon à permettre la compréhension de l’information sans cacher des éléments. Par exemple, si tu as trois couches (Routes, Cours d’eau et Communes), tu les disposerais dans l’ordre suivant : 1. Communes ; 2. Cours d’eau ; 3. Routes. Ainsi, les communes resteraient sur le fond et les routes se superposeraient aux cours d’eau (par exemple dans le cas d’un pont).
Redimensionnement et calcul sur propriétés
Vers la fin du travail, il arrive souvent de vouloir redimensionner tous les éléments présents de façon à maximiser leurs tailles. Lorsque tu veux le faire, rappelle-toi de maintenir enfoncé la touche Majuscule (Shift). Ainsi, les proportions des éléments seront maintenues.
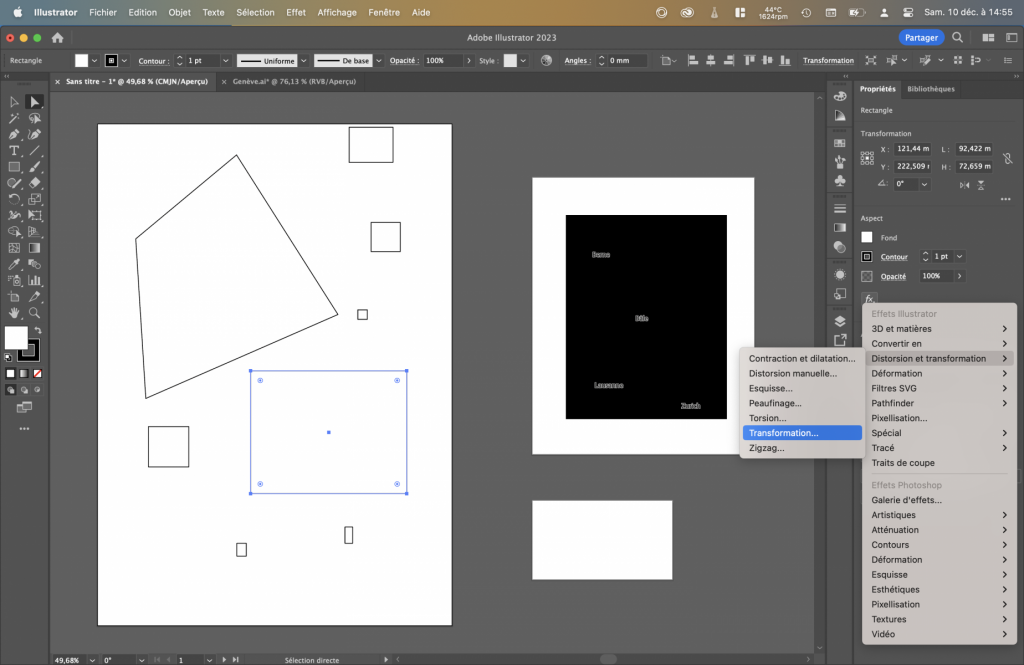
Une autre manière de faire la même chose est d’utiliser la fonction « Transformation ». Les fonctions sont disponibles dans le bandeau « propriétés » (à droite), dans le bloc « Aspect ». Un ou plusieurs objets doivent être sélectionnés. Tu dois ensuite cliquer sur le bouton « fx », puis “Distorsion et transformation” > “Transformation”. Cette fonction te propose une “Mise à l’échelle” verticale et horizontale, sans déplacer le centroïde des objets qui sont redimensionnés. Cette fonction est très utile lors de la création de symboles proportionnels, ou pour redimensionner tous les éléments d’un calque.

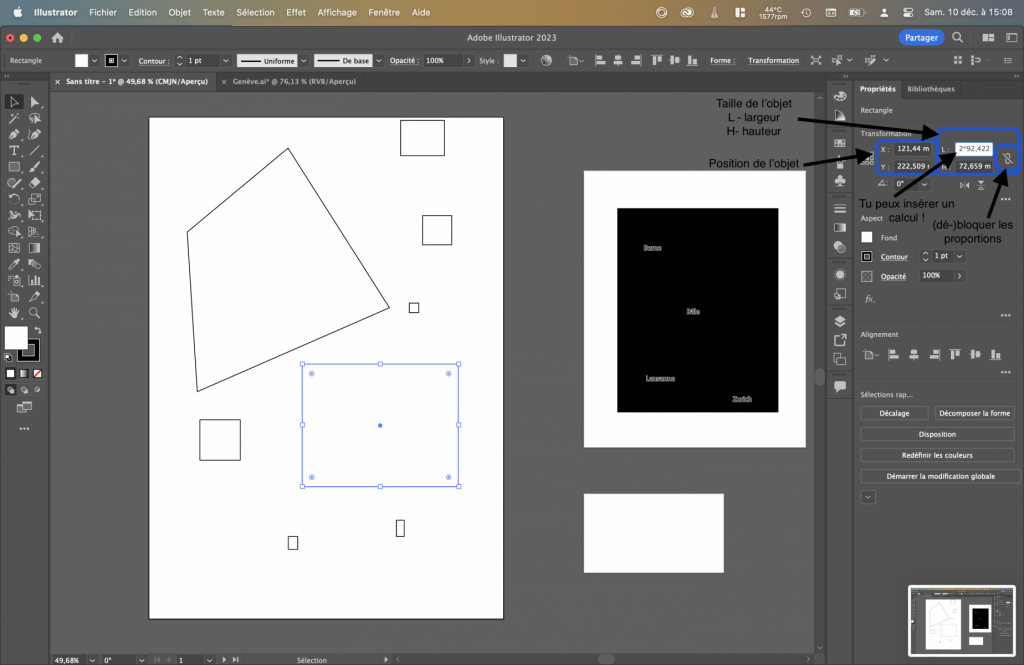
Une dernière manière de redimensionner un objet est d’indiquer un calcul à effectuer dans le bloc “transformation” situé sur le bandeau “propriétés” (à droite). Ici, on peut choisir de maintenir ou non les proportions avec le bouton à droite des valeurs de largeur et hauteur. Il suffit ensuite de changer la valeur de largeur ou de hauteur pour modifier l’objet sélectionné. Autrement, on peut y faire un calcul ! Essaye de modifier la taille de tes objets avec un calcul, premièrement avec l’option de conserver les proportions activée, puis avec cette option désactivée.

Halo
Lorsque l’on fait une carte, il est souvent nécessaire d’expliciter l’emplacement de la carte. Pour cela, nous te conseillons d’ajouter des étiquettes (labels) (i.e., le nom des Communes, Cantons, pays, lacs, mers ou cours d’eau présents sur la carte). Ces labels sont toutefois peu visibles car ils sont positionnés sur des éléments colorés. Il faut procéder à une réflection sur leur emplacement, de façon à ne pas cacher une information importante. Si la lecture est compromise (par exemple si le label est sur un élément sombre) tu peux résoudre le problème grâce à l’ajout des halos.
Pour ce faire :
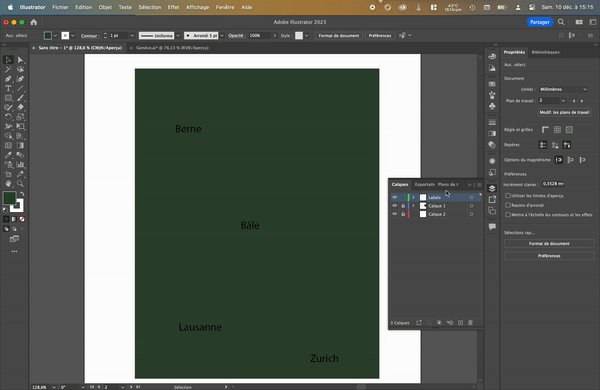
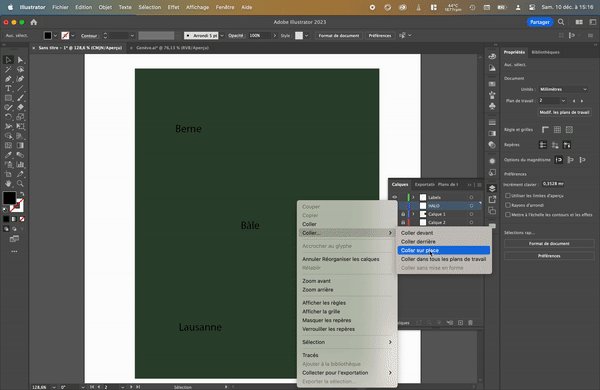
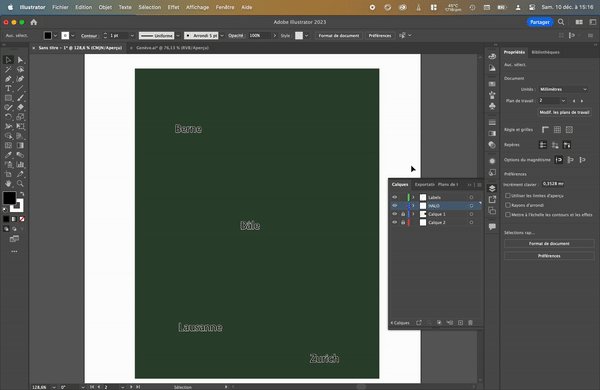
1. mets tous les labels dans un calque à part et, une fois leurs positions décidées, copie l’intégralité du calque contenant les labels (avec le petit cercle situé à côté du calque en question, dans le bandeau des calques);
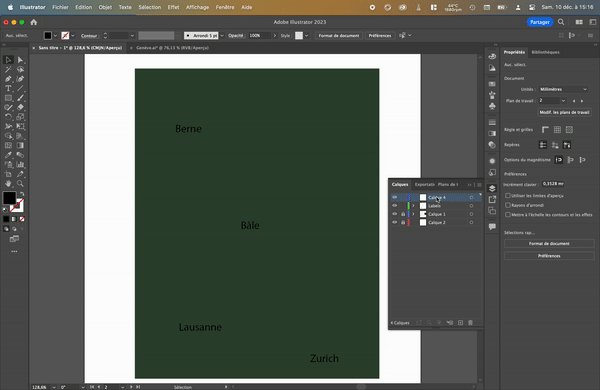
2. colle l’information en maintenant la position (avec majuscule/shift+command+v) dans un nouveau calque, situé en dessous de celui d’origine. Ainsi, tu devrais voir un nouveau calque exactement comme le précédent et rien ne devrait avoir changé sur l’écran.
3. sélectionne le calque situé en dessous, et applique un contour à tous ces éléments. Choisis un contour blanc, avec une épaisseur d’environ 1-1.5 mm, et applique une opacité d’environ 60-80%. Voilà ! Les labels devraient être nettement plus visibles sans toutefois perturber la lecture.

2. Exporter la carte vers Adobe Illustrator
Lorsqu’on passe d’un logiciel SIG à Adobe Illustrator (ou d’autres logiciels de graphisme tels qu’Inkscape ou Affinity Designer), il est important de conserver les différentes couches qui ont été créées par les logiciels SIG.
Pour ce faire, il n’existe pas de solution facile avec ArcGIS Pro, et nous recommandons d’exporter chaque couche manuellement. Plus spécifiquement, chaque couche présente dans ArcGIS devra être exportée pour pouvoir en faire un calque sur Illustrator.
En pratique, pour chaque couche :
2a) visualise une couche à la fois sur ArcGIS et
2b) exporte-la au format .pdf.
⚠️ Pour cette étape, le format, c’est-à-dire la taille, de la page dans ArcGIS Pro et celui dans Adobe Illustrator doivent correspondre. L’outil Coller sur place te sera particulièrement utile.
2c) Enfin, sur Illustrator, recompose la carte en mettant les couches “l’une sur l’autre” dans des calques.
3. Rendu de l’étape II
3a) Vérifie que tu es satisfait.e de ce document compte tenu des critères d’évaluation de l’étape III listés ci-dessous :
(25% de la note) le fichier illustrator (.ai) a été rendu sur Moodle
(25% de la note) la carte du fichier illustrator correspond à ton projet individuel
(50% de la note) la carte est correctement habillée (titre, légende, auteur, sources, échelle, flèche du nord et date, inclus et lisibles)
3b) Enregistre ton fichier au format .ai et rends le sur Moodle.
3c) Enfin, exporte ton fichier au format .gif pour l’affichage en ligne à partir du menu Fichier/File > Export et rends le sur Moodle.